ビジュアル2題

光あれ
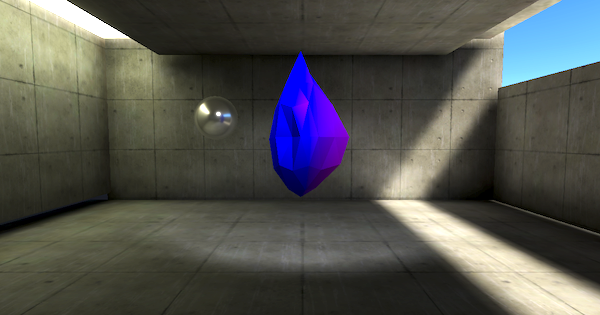
ビジュアルデザインで重要なことの一つはライティングだと考える。
シーンに配置した光源がそのまま思うような絵になってくれればいいのだが、高度なレイトレーシングでもしないとなかなか思うようにはいかない。
Unityではグローバルイルミネーションをベイクすることで静的な光の挙動を事前に計算しビジュアルをより良くしてくれる。
ただし、これもライトやシーンのパラメータ適切に行わないと思う絵作りはできない。PhotoShopやInstagramのようにエフェクトのサンプルを選べばパラメータが決まるような仕組みがあればいいのに・・・
消えゆくもの
もう一つビジュアル的に重要なのはエフェクトアニメーションだと考える。
別記事でパズル完成時のアンロックのことを書いたが、このアンロックをプレイヤーに効果的に伝える必要があり、エフェクトアニメーションが重要となる。
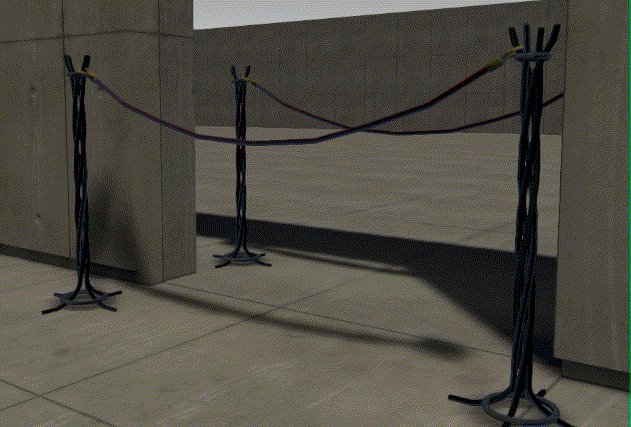
ドアの開閉のなどはその動作が直感的であるが、行動を制限するパーティションが取り除かれる場合、どのようにエフェクトで伝えるか。
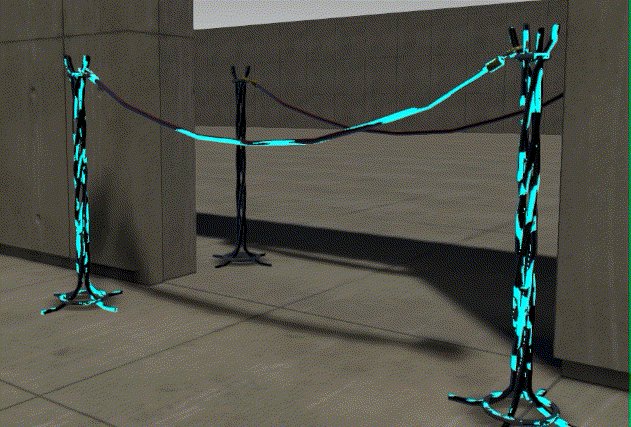
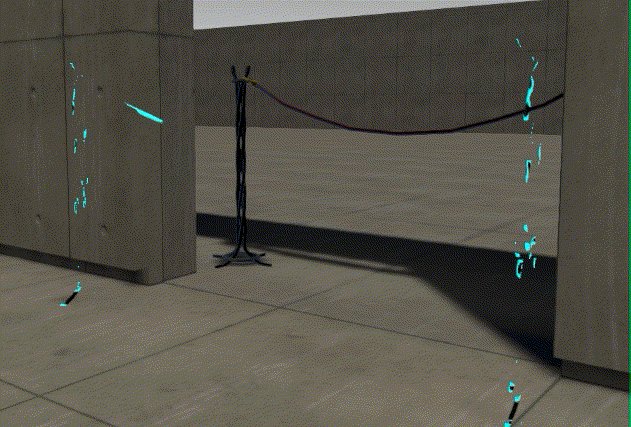
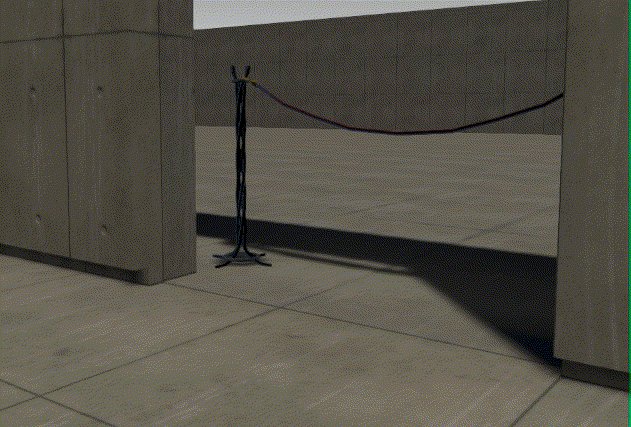
その一手法として、溶けて消えていく Disolveのエフェクトを作り込んだ。ネットで紹介されていた ShaderをサンプルにDisolveするマテリアルを作成した。しかし、マテリアルのパラメータで消していくと、そのマテリアルを適用しているオブジェクトが全て消えてしまう。
試行錯誤の結果、別記事で書いたオブジェクトのスケールパラメータで消えていくマテリアルをShaderGraphで作成した。
これにより、共通のマテリアルを使用していても、オブジェクトのスケールが(例えば 1.0→1.1と)変化すればそのオブジェクトだけが Disolveで消えていくようにした。

上の図で、手前と奥のパーティションは同じマテリアルを使用している。よく見れば、手前のそれは微妙にサイズが変わるが、その過程で消えていくので問題なしとの判断。